개발일지
베이스캠프 8일차 본문
오늘은 css 3일차 강의를 들었다 어제에 우선순위를 얘기하다가 말았는데 오늘 이어서 해보겠습니다.
cascading(캐스케이딩)
한 요소가 여러가지를 속성값을 상속받게 되었을 경우 캐스케이딩을 통해 우선순위가 결정된다
Cascading Style Sheet
여기서 Cascading 는 폭포, 위에서 아래로 흐르는 이라는 의미를 가지고 있습니다.\
CSS에서의 Cascading은 브라우저에 어떤걸 먼저 그려줄 지 결정하는 우선순위 적용 원리 입니다.
우선순위를 적용해주려면, 적용할 기준이 필요하겠죠?
지금부터는 Cascading의 우선순위 적용기준에 대해 알아보도록 하겠습니다.
1. 중요도
CSS가 선언된 위치에 따라 중요도를 판단합니다.브라우저 스타일 시트 < 사용 스타일시트 < **개발자 스타일 시트
개발자 스타일 시트의 중요도-> 개발자 스타일 시트 안에서도 중요도 순위가 나뉩니다.<link>로 연결한 css파일< <style>요소 안에** 있는 CSS < 인라인 스타일 CSS
중요도 우선순위 정리
- 인라인 스타일 CSS
- <style> 요소 안에 있는 CSS
- <link>로 연결한 CSS 파일
- 사용자 스타일 시트
- 브라우저 스타일 시트
2. 구체성(명시도)
선택할 대상을 구체적으로 특정할수록 명시도가 높아집니다.부모에게 상속받은 속성 < 전체 선택자 < 태그 선택자 < 클래스 선택자, 가상 선택자 < ID 선택자
예시를 보면 알 수 있듯, 선택자가 대상을 구체적으로 콕 찝어 지정할될 수록 우선 순위가 높아지는 것 입니다.아래 예제를 통해 구체성에 대해 조금 더 알아보도록 하겠습니다.
<div class="text-class" id="text-id">
텍스트 입니다.
</div>
* {
color: red;
}
div {
color: yellow;
}
.text-class {
color : blue;
}
#text-id {
color :violet;
}
이렇게 같은 요소를 선택하는 전체, 태그, 클래스, 아이디 선택자에 각각 color를 다르게 준 후, 실제로 어떤 속성이 대상에 적용 되는지 확인해볼까요?

“구체성” 원리에 의해 아이디 선택자의 속성이 적용됨을 알 수 있습니다.
이처럼 선택자는 광범위 할수록 우선순위가 낮고, 구체적이고 작은 범위일수록 우선순위가 높습니다.
만일 명시도(구체성)를 강제로 끌어올리고 싶다면?!important 라는 명령어를 이용하는 방법이 있습니다.해당 명령어는 모든 조건을 무시하고 강제로 명시도를 최상위로 끌어올려줍니다.우선순위가 가장 낮았던 전체 선택자 속성값에 해당 명령어를 주게 되면, 전체 선택자의 속성이 적용됩니다.하지만 높은 우선순위를 갖고 있는 만큼 주의를 기울여 사용해야 합니다. 자칫 잘못 사용하면 해당 소스코드 전체의 우선순위를 꼬아버릴 수 있기 때문입니다.
3. 선언순서
나중에 선언한 스타일이 우선 적용됩니다.
만일 명시도가 동일한 여러개의 선언이 중첩 되어 있을 경우 가장 나중에 선언한 스타일을 적용하게 됩니다.
아래 예시를 통해 자세히 알아보도록 하겠습니다.<div class="text-class" id="text-id">
텍스트 입니다.
<div class="text-class" id="text-id">
텍스트 입니다.
</div>
#text-id {
color :violet;
}
#text-id {
color :red;
}
#text-id {
color :green;
}
#text-id {
color :blue;
}

위와 같이 명시도는 같은 아이디 선택자를 이용해 CSS 속성값을 여러 번 적용했더니, 결과값으로 제일 마지막에 선언한 파란색이 적용되고 있습니다.
이런 상황이 발생하는 이유가 선언순서에 따른 cascading이라고 보시면 됩니다.
배경
CSS에는 배경을 지정할 수 있는 다양한 속성들이 있습니다.
배경을 지정함으로써 사용자에게 다양한 사용경험을 제공할 뿐 아니라 보기에도 예쁜 서비스를 만들 수 있으니 잘 익혀 두시면 나중에 유용히 사용할 수 있을 것입니다.
요소의 배경을 지정하는 CSS 속성
background-color
요소의 배경에 색상을 지정합니다.
background-color: #f12db0 | rgb(122,122,123)
background-image
요소의 배경 이미지를 한 개, 혹은 여러개 지정합니다.
background-image: url("이미지 경로")
백그라운드 이미지는 한개만 지정할 수도 있지만, 여러개의 이미지를 중첩시키는것도 가능합니다.
이미지 중첩하기background-image: url("이미지 경로") , url("이미지 경로2")
이렇게 background-image를 여러개 지정하게 되면 앞에 있는 것이 가장 위에 깔리고, 뒤에 있는 것이 아래에 깔리게 됩니다.
또한 linear-grandient() 등의 기능을 이용하여 그라데이션 배경을 만드는것도 가능합니다.
그라데이션 배경 만들기background-image: liner-gradient(방향, 시작색상, 종료 색상)

background-position
요소의 배경 이미지의 위치를 지정합니다.
/* 다섯가지 키워드를 조합해서 위치를 지정합니다 */
background-position: center;
background-position: top right;
background-position: left;
background-position: bottom center;
/* x축과 y축 수치 직접입력 */
background-position: 50px 24px; (각각 x축 y축)
background-repeat
요소의 배경 이미지의 반복 여부와 반복 방향을 지정합니다.
background-repeat: no-repeat | repeat | repeat-x | repeat-y
background-size
요소의 배경 이미지의 크기를 지정합니다.
background-size: cover | auto | contain
/* 직접 픽셀을 정해줄 수도 있습니다. */
background-size: 200px 120px
background-size: auto (기본값)
background-size: cover
많이 쓰이는 속성 이미지를 늘려서 빈틈없이 요소안에 채워주는
background-size:contain
커버와 비슷하지만 요소안에 이미지를 다 보여주는 식르오 넣어주는
background-attachment
요소의 배경 이미지의 스크롤 여부를 지정합니다.
background-attachment: fixed | scroll(기본값) | local
background 단축 속성
background 관련 속성들을 한번에 지정할 수 있습니다.
순서와 위치가 중요합니다.
아래 예시를 통해 알아보도록 하겠습니다.
/* background : color imageUrl repeat position/size attachment */
background : red url("이미지 경로") no-repeat center/cover fixed
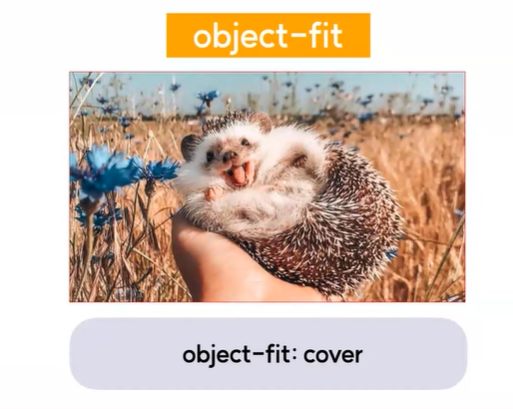
object-fit
<img> 나 <video> 등 대체요소의 내용이 지정된 규격과 맞춰지는 방식을 지정합니다.

이미지를 꽉 채운다

요소안에 이미지를 꽉채운다

요소의 여백이 보여도 괜찮음 이미지가 깔끔하게 전체적으로보이게
object-position
<img> 나 <video> 등 대체요소의 콘텐츠 정렬 방식을 지정합니다.
object-position : 100px 40px

색상
- *색상을 표기할 수 있는 방법에는 3가지 방법*이 있습니다.
1. 색상 이름 표기법
말 그대로 **색상의 이름을 적어**주시면 됩니다.
color: red
웹 안전 색상이라고 불리는 216가지 색상을 이름으로 표기할 수 있습니다.웹 안전 색상은 어떤 운영체제, 어떤 브라우저에서도 안전하게 그려지는 색을 뜻합니다.
?웹 안전 색상의 상세 차트는 하단 링크를 참고해주세요.웹 색상 - 위키백과, 우리 모두의 백과사전
2. Hex 색상코드
색상을 **16진수 여섯자리로 색상을 표기**하는 방법입니다.
color: #94FB11
헥스색상코드는 실무에서 가장 많이 사용되는 색상 표기 방법이며, 짧게 헥스코드라고 부릅니다.또한 헥스코드는 #ffffff~#000000 사이의 값을 가집니다.
3. rgb 색상코드
- *rgb(red좌표, green좌표, blue좌표) 값을 이용*해 색상을 표기하는 방법입니다.
color : rgb(251,241,17)
rgba라는 추가 속성을 이용하면 색상에 투명도도 적용할 수 있습니다.
rgba(0, 0, 0, 0.5)
opacity - 불투명도
opacity는 요소의 불투명도를 설정합니다.0~1사이의 숫자를 지정 할 수 있습니다.
단위2
우린 지난시간에 절대단위와 상대단위의 개념을 공부하면서 CSS의 단위에서는 어떤것들이 있는지 예시를 통해 살펴보았습니다.
오늘은 더 나아가 자주 이용하는 상대 단위 중 vw/vh 를 알아보도록 하겠습니다.
상대단위 - vw / vh
vw 와 vh 는 요소의 규격을 viewport의 너비값과 높이값에 비례하여 결정합니다.
? viewport 란?-> 화면 display상의 표시 영역을 뜻합니다.
/* viewport가 1200(px)x920(px)인 경우 */ 10vw => 1200x0.1 = 120px 50vh => 920x0.5 = 460px 100px => 1200x1 = 1200px
CSS에서 함수를 사용할 수 있을까?
결론부터 알려드리자면, 가능하다! 입니다.함수란 무엇이며, 구체적으로 어떤 함수를 CSS에서 사용할 수 있는지 알아보도록 하겠습니다.
함수란?
함수란, 특정한 기능을 가지고 있는 상자 같은 것 입니다.x+10이라는 기능을 가지고 있는 상자에 1이라는 숫자를 넣으면 11이라는 숫자가 나오게 됩니다.
이렇게 지정된 기능을 수행하는 요소를 우리는 함수라고 합니다.

calc()
calc() 이라는 함수를 이용하면, 괄호 안의 사칙연산을 수행한 결과를 속성값으로 사용할 수 있습니다.아래에서 예제를 통해 자세히 알아보도록 하겠습니다.
덧셈, 뺄셈
.item1{
background: red;
width: calc(50px + 50px);
height: 50px;
}
.item2{
background: blue;
width: calc(100% - 120px);
height: 50px;
}

() 함수 사용시 덧셈, 뺄셈 기호 앞 뒤에 반드시 공백을 주셔야 합니다
곱셈, 나눗셈
.item3{
background: green;
width: calc(2*100px);
height: 50px;
}
.item4{
background: orange;
width: calc(100%/4);
height: 50px;
}

position
position이란 HTML 요소가 배치되는 방식을 결정하는 속성입니다.
position의 속성값
포지션이라는 속성에는 총 다섯가지 속성값을 줄 수 있습니다.
- static(기본값) 워래 위치에 있는 기본html 위치
- relative
- absolute
- fixed
- sticky
position에 어떠한 속성값을 입력했느냐에 따라,top, left, bottom, right 속성을 이용해 요소의 좌표값을 변경하는 방식이 달라집니다.이 부분에 유의하여 position의 속성값을 하나씩 살펴보도록 하겠습니다.
position : static(기본값)
문서상 원래 있어야 하는 위치에 배치됩니다.
이때는 top, left, bottom, right 속성을 사용할 수 없습니다.즉, 위치 조정이 불가능한 기본 HTML 요소의 상태라고 생각하시면 됩니다.
position : relative
원래 있던 자리를 기준 으로 요소의 위치를 조정할 수 있습니다.top, left, bottom, right 속성 적용이 가능합니다.
position : absolute
절대 좌표를 기준 으로 요소의 위치를 조정할 수 있습니다.
기준이 절대 좌표인 만큼, 절대 좌표의 기준이 되는 축이 있어야 겠죠?대상 요소의 부모 중 relative가 적용 된 요소 를 찾아서 절대 좌표의 기준으로 삼게 됩니다.
만일, relative가 적용 된 요소가 없다면, HTML의 바디 전체를 기준으로 잡게 됩니다.top, left, bottom, right 속성 적용이 가능합니다.
position : fixed
viewport를 기준 으로 요소의 위치를 조정할 수 있습니다.
스크롤을 내려도 사라지지않고 화면 어딘가에 고정되어 있는 메뉴를 보신적 있으신가요?그런 메뉴들은 대부분 position : fixed를 이용해서 만듭니다.top, left, bottom, right 속성 적용이 가능합니다.
position : sticky
부모 요소의 좌표 기준 으로 요소의 위치를 조정할 수 있습니다.position : sticky는 최근에 추가된 속성입니다.
스크롤을 내려가지 않았을 때는 static처럼 작동하다가,해당요소의 위치 아래로 스크롤이 내려가면 지정한 좌표에 고정시켜 줍니다.
z-index
position을 이용해 요소의 위치를 옮기다 보면 여러개의 요소가 겹쳐지는 경우가 생깁니다.이런 상황에서 뭐가 더 앞으로 나와야 하는지 우선 순위를 정해야 할 수 있습니다.z-index 는 이런 상황에 사용 가능합니다.
z축이란

우리가 흔히 아는 2차원 공간을 3차원 공간으로 확장하게 되면 z축 이 하나 더 생기게 됩니다.
z-index 사용해보기
z-index: auto (기본값)
z-index: 1
z-index: 9990
transition
css에서 애니메이션을 줄 수 있는 방법에는 크게 두가지가 있는데요, 그 둘 중 한 방법이 바로 트랜지션 입니다.트랜지션 은 css 속성을 이용한 변화의 전, 후 사이에 애니메이션을 추가해서 움직임을 부드럽게 만들어 줄 수 있습니다.
transition 사용해보기
transition-property
어떤 속성(property)에 transition을 적용할 것 인지 를 지정합니다.
transition-property: color,trasform
위의 코드는 color, transform 처럼 특정 프로퍼티를 지정해준 것 입니다.
transition-duration
transition에 걸리는 시간 을 지정합니다.
transition-duration: 0.2s
위의 코드는 전환효과(transition)에 걸리는 시간을 지정합니다.즉 0.2초 동안 트랜지션이 일어나게 됩니다.duration은 초(s), 혹은 밀리초(ms) 단위로 지정이 가능합니다.
transition-timing-function
transition의 속도 패턴 을 지정합니다.transition의 변화가 일정한 속도로 일어날 것 인지, 아니면 빠르게 시작했다가 느리게 끝날 것 인지 같은 속도 패턴을 지정합니다.
transition-duration: ease-in-out | linear | ease | ease-in | ease-out
- ease-in-out : 천천히 시작했다가, 정상 속도가 됐다가, 빠르게 끝난다.
- linear : 일정한 속도로 변화한다다.
- ease : 시작할때는 빨라지다 느려진다다.
- ease-in : 천천히 시작했다가 속도를 높여 끝난다.
- ease-out : 빠른 속도로 시작했다가, 천천히 끝난다.
각각의 timing-function이 어떤 특징을 가지고 있는지, 아래 링크를 통해 확인해보세요.
CSS - Transition timing function sample
transition-delay
transition 요청을 받은 후 실제로 실행되기까지 기다려야 하는 시간의 양 을 지정합니다.
transition-delay: 2s
위의 코드는 전환효과(transition)가 시작되기까지 걸리는 시간을 지정합니다.즉, 이벤트가 발생한 시점으로부터 2초 이후에 트랜지션이 일어나게 됩니다.delay는 초(s), 혹은 밀리초(ms) 단위로 지정이 가능합니다.
transition 속성 한번에 적어주기!

'회고 > TIL' 카테고리의 다른 글
| 베이스 캠프 12일차 (0) | 2022.10.21 |
|---|---|
| 베이스캠프 11일차 (0) | 2022.10.19 |
| 베이스캠프 7일차 (0) | 2022.10.13 |
| 베이스캠프 6일차 (0) | 2022.10.12 |
| 베이스캠프 4일 (0) | 2022.10.11 |




