개발일지
BE Day-2 본문
템플릿 리터럴 Template Literals
백틱을 사용해서 문자열을 하나로 합치는거 변수를 넣어서 사용가능 줄바꿈도 가능
${} 인터폴레이션(interpolation) 을 사용하여 변수나 표현식을 넣어서 사용할 수 있다
자세한 내용은 블로그 wil에 적어 두었다
구조분해 할당
구조분해 할당은 배열이나 객체의 속성을 해체해서 그 값을 개별 변수에 담을수 있게 하는 자바스크립트 표현식이다
객체에서 구조 분해 할당
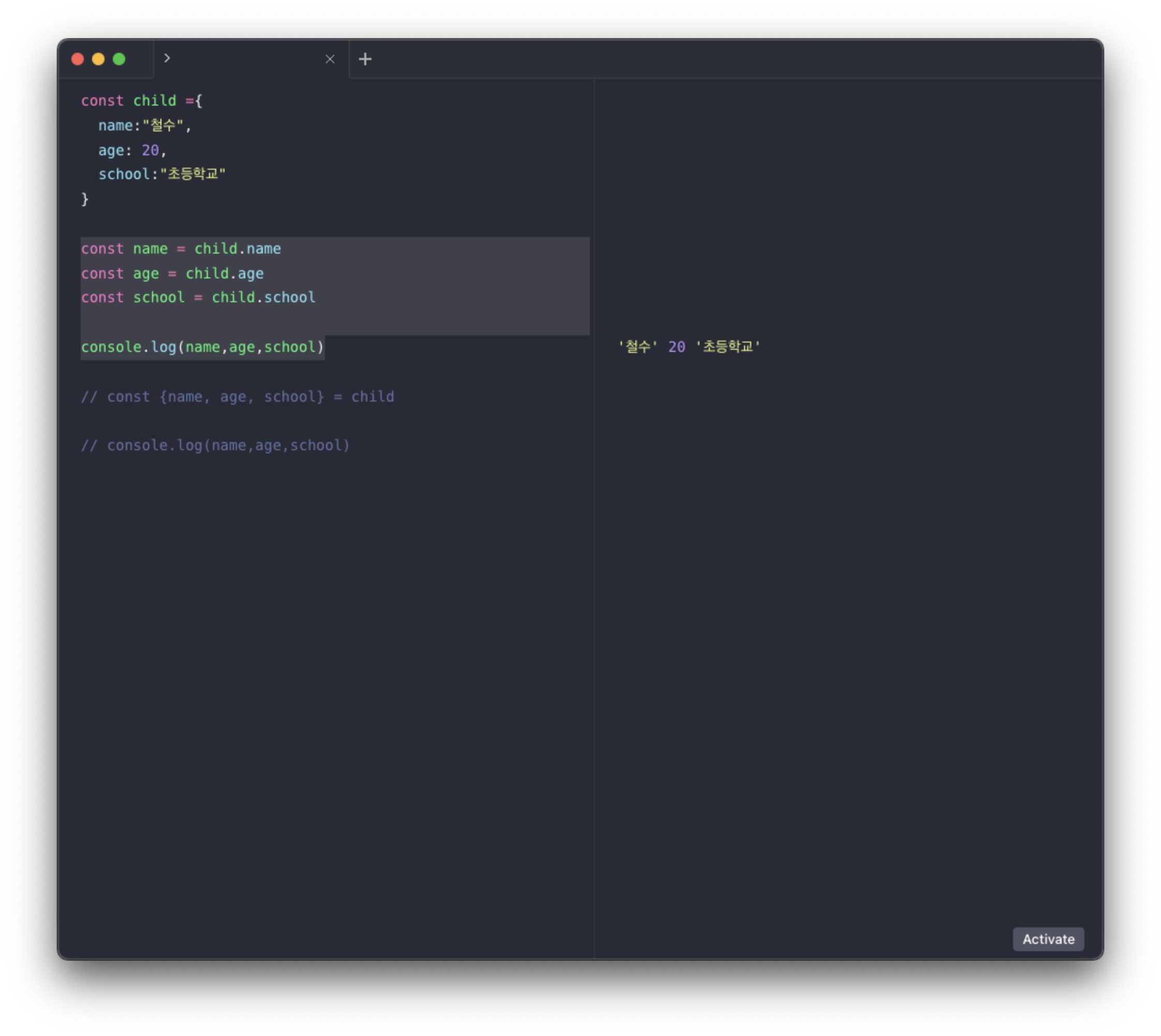
아래 이미지처럼 객체의 프로퍼티를 변수에 지정해줄때 변수 하나하나에 닷 노테이션을 이용해서 객체의 밸류를 넣어줘서 하였는데

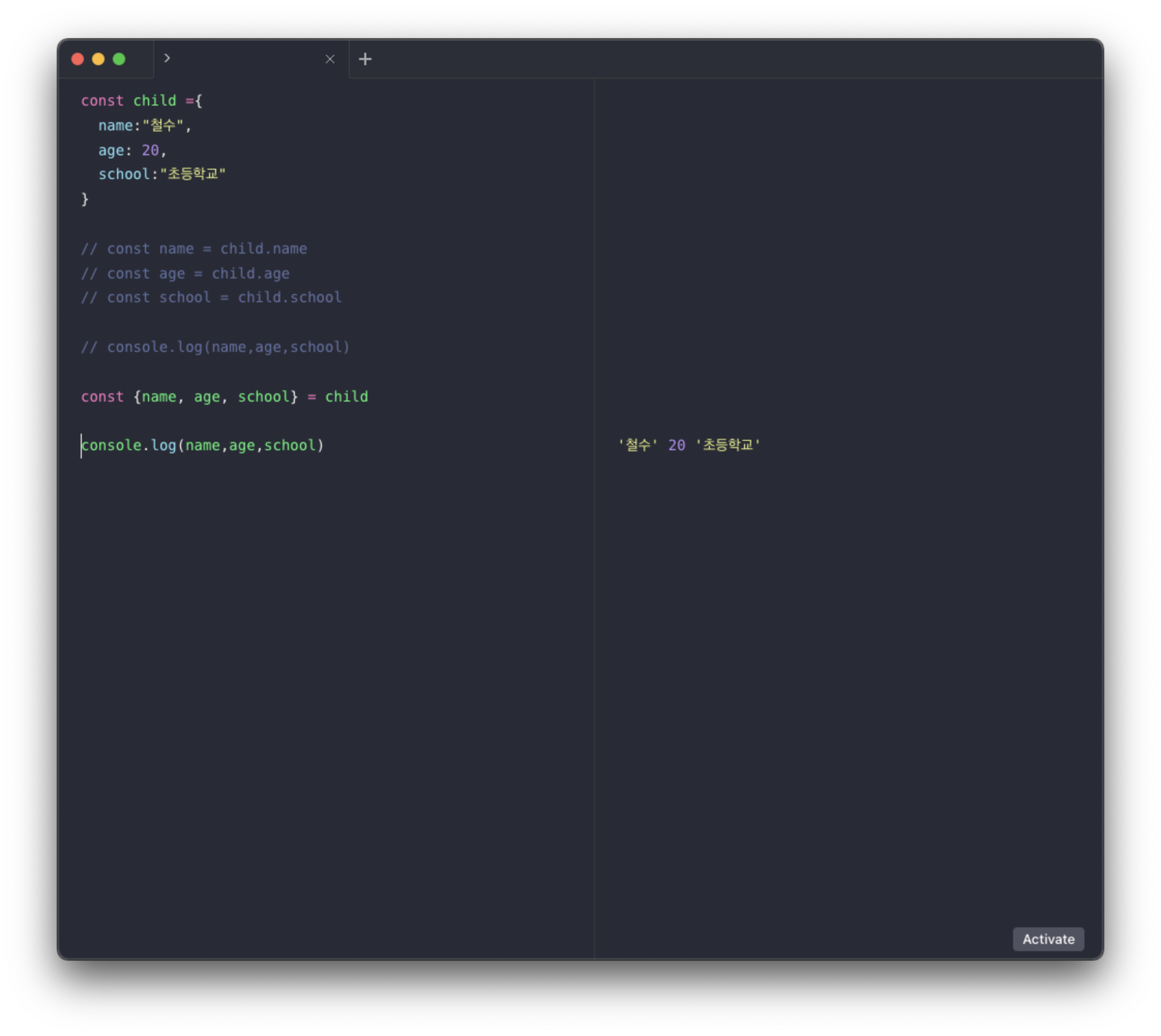
아래처럼 구조분해 할당을 이용해서 한줄로 변수를 넣어줄수 있다 이때 변수명과 키의 이름이 같아서 변수에 객체의 밸류가 들어가서 변수명을 불러오면 그에 맞는 밸류가 나온다
변수명과 키의 이름이 같아야지 할수 있다

배열에서 구조분해 할당
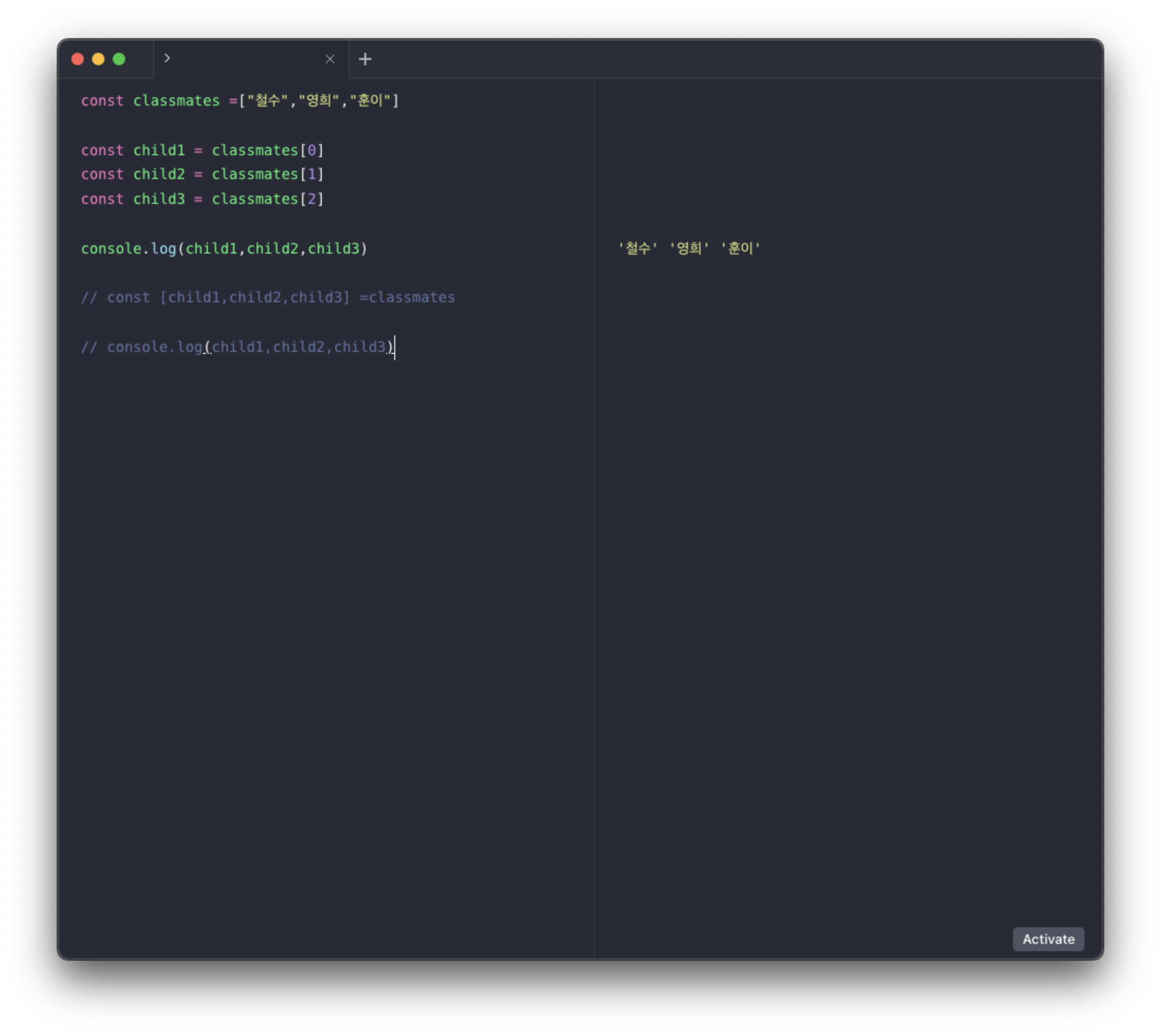
배열의 구조 분해 할당도 객체와 비슷하게 쓰여진다 하지만 배열은 변수명이 달라도 괜찮다 하지만 배열의 구조 분해 할당에서 중요한 부분은 배열의 각 인덱스값에 따라 변수명에 갑이 들어가는게 정해진다 그래서 중간에 지정해줄 변수명이 없거나 그러면 오류가 발생할수도 있다


서로 이름이 달라도 그 위치이 맞게 배열이 들어가져서 아래처럼 쓰인다

구조분해 할당에 더 다양한 예시들은 따로 블로그에 적어 두었다
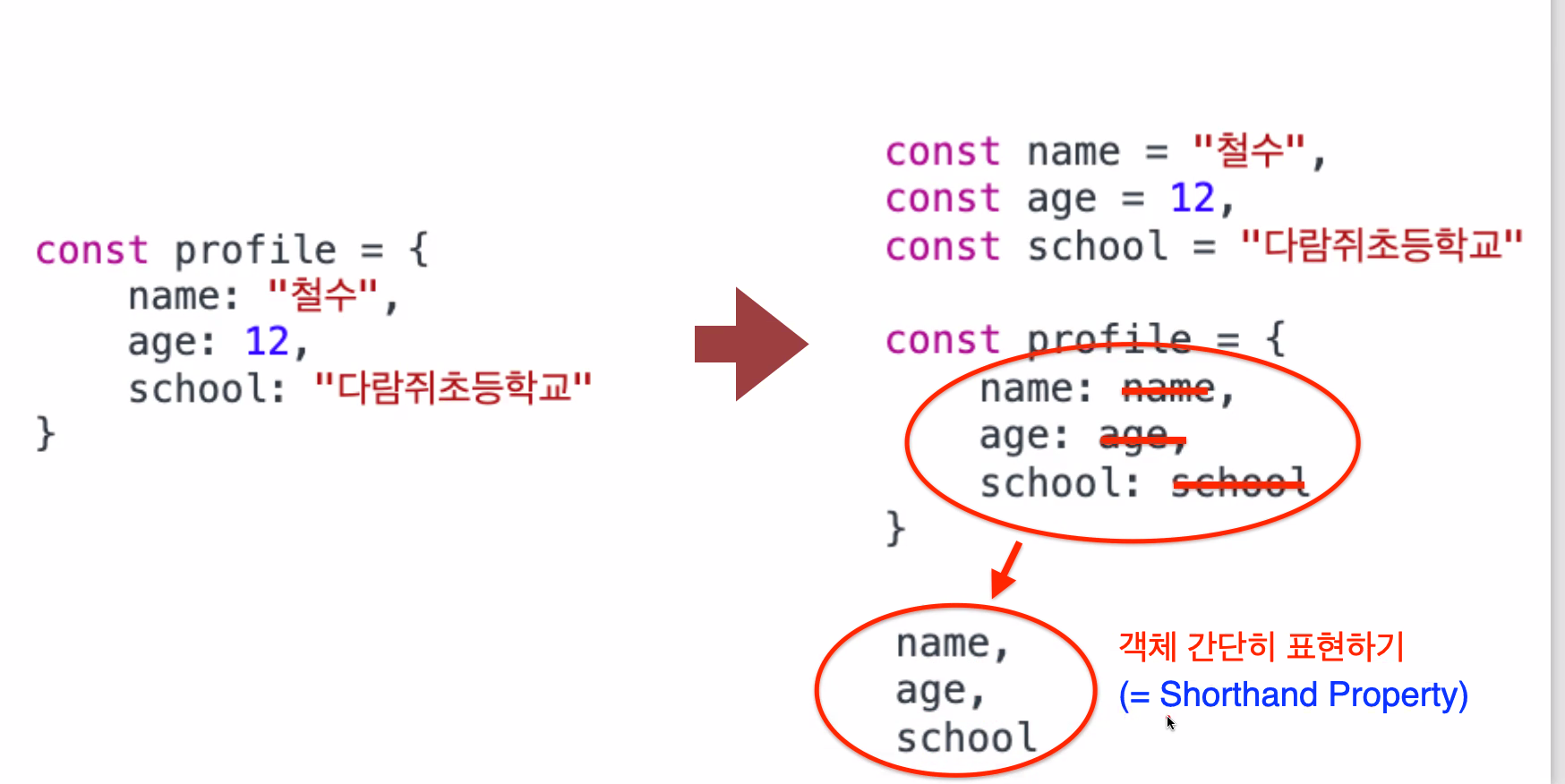
Shorthand Property
shorthand property 은 객체에서 key와 value명이 같은 경우 축약해서 사용할 수 있게 만들어주는 문법입니다.


'회고 > TIL' 카테고리의 다른 글
| BE Day-4 (0) | 2022.11.07 |
|---|---|
| BE Day-3 (0) | 2022.11.06 |
| BE Day-1 (0) | 2022.11.01 |
| 베이스 캠프 12일차 (0) | 2022.10.21 |
| 베이스캠프 11일차 (0) | 2022.10.19 |




